Frames part 6
The <FRAMESET> tag can enclose other framesets. This results in a nesting of frames. The usefulness of nested frames is much debated and seldom appreciated by purists (same guys who don't like frames in the first place).
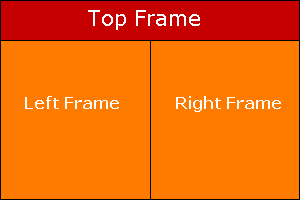
If we plan to construct our site based on the format presented in the image below, we have to make use of nested frames.

<HTML>
<HEAD><TITLE>Nested Frames</TITLE>
</HEAD>
<FRAMESET ROWS="20%, *">
<FRAME SRC="topframe.html" NAME="top">
<FRAMESET COLS="50%, *">
<FRAME SRC="leftbot.html" NAME="left_bot">
<FRAME SRC="rightbot.html" NAME="right_bot">
</FRAMESET>
</FRAMESET>
<!-- Displayed in browsers whih do not support frames -->
<NOFRAMES>
There is no frame support on your browser.
</NOFRAMES>
</HTML>The first FRAMESET divides the page into two horizontal regions, 20% and * (80%). It encloses a FRAME (topframe.html) that occupies 20% area and is displayed horizontally across the top of the page. The rest of the page area is allocated to another FRAMESET. This second FRAMESET contains two frames, leftbot.html and rightbot.html. These two frames share 50% of the remaining area.Click here to display the file. To view source codes for individual documents (topframe.html, leftbot.html and rightbot.html), load them separately in other browser windows.
This finishes our discussions on frames (inline frames are described later), now onto the next session.







0 Response to "Frames part 6"
Post a Comment