Image Maps part 2
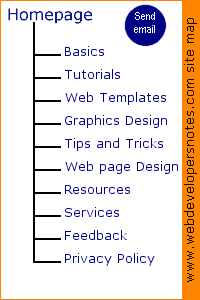
Here is how an image map works. Move your mouse cursor over the image below and check the links in your browser's status bar.

Some important points to remember when designing Image Maps
- The image used as a map should be large enough so that the users' cursor is not confined in a small place with lots of links.
- It is recommended that the <MAP> tag along with its <AREA>s is placed at the end of the HTML document.
- Use client-side maps unless most of your audience is using older browsers that support only server-side maps. There are many benefits in using the map on the client, especially performance.







0 Response to "Image Maps part 2"
Post a Comment